How To Make Nice Tables In CSS
This is mostly for my own future reference, but I thought I'd share this with the public as well.

The Problem with Tables
The problem with tables is that they can be a little bit confusing to style with CSS, so therefore I made this reference for you all, take a look at the CSS snippet below, each individual style is commented to tell which part of the table it will style, copy paste it into your own project and modify it as needed, if you have any questions, feel free to leave a comment.
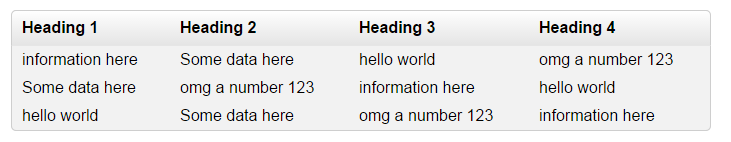
Pretty Tables in CSS
/*** CSS STYLES FOR TABLES
*/
table {
text-align: left;
width: 100%;
border: 0;
padding: 0;
margin: 0;
border-spacing: 0;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
}
/*
This is the table headers, aka the first row in our table
change to "table tr:first-child tr" if you don't have table headers
*/
table tr:first-child th {
background: #ffffff;
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmZmZmZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjMwJSIgc3RvcC1jb2xvcj0iI2Y2ZjZmNiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjMwJSIgc3RvcC1jb2xvcj0iI2Y2ZjZmNiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNlNWU1ZTUiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #ffffff 0%, #f6f6f6 30%, #f6f6f6 30%, #e5e5e5 100%);
background: -webkit-gradient(
linear,
left top,
left bottom,
color-stop(0%, #ffffff),
color-stop(30%, #f6f6f6),
color-stop(30%, #f6f6f6),
color-stop(100%, #e5e5e5)
);
background: -webkit-linear-gradient(top, #ffffff 0%, #f6f6f6 30%, #f6f6f6 30%, #e5e5e5 100%);
background: -o-linear-gradient(top, #ffffff 0%, #f6f6f6 30%, #f6f6f6 30%, #e5e5e5 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #f6f6f6 30%, #f6f6f6 30%, #e5e5e5 100%);
background: linear-gradient(to bottom, #ffffff 0%, #f6f6f6 30%, #f6f6f6 30%, #e5e5e5 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e5e5e5',GradientType=0 );
padding: 8px 10px;
color: #000;
border-top: 1px solid #cecece;
border-bottom: 1px solid #e6e6e6;
}
/* every cell in the table */
table tr td {
background-color: #f2f2f2;
padding: 5px 10px;
}
/* adds a border and a border radius to the top far left cells */
table tr:first-child th:first-child {
border-left: 1px solid #cecece;
border-top-left-radius: 5px;
}
/* adds a border and a border radius to the top far right cells */
table tr:first-child th:last-child {
border-right: 1px solid #cecece;
border-top-right-radius: 5px;
}
/* adds a left border to all the far left cells*/
table tr td:first-child {
border-left: 1px solid #cecece;
}
/* adds a right border to all the far right cells */
table tr td:last-child {
border-right: 1px solid #cecece;
}
/* Add bottom border to all the cells at the last row */
table tr:last-child td {
border-bottom: 1px solid #cecece;
}
/* adds a border radius to the bottom left cell */
table tr:last-child td:first-child {
border-bottom-left-radius: 5px;
}
/* adds a border radius to the bottom right cell */
table tr:last-child td:last-child {
border-bottom-right-radius: 5px;
}
The gradient in the table header row was generated using ColorZilla's CSS Gradient Generator.
Here is a live demo: http://test.helgesverre.com/pretty-table-css/